Guidelines digital accessibility
The digital accessibility guidelines are designed to ensure that websites and content are usable for everyone, including individuals with disabilities. By adhering to these guidelines, we strive to meet recognized accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), to create a seamless experience for users relying on screen readers, keyboard navigation, text alternatives, and other assistive technologies.
Guidelines
These guidelines are a foundational part of our commitment to inclusivity, outlining best practices for clear navigation, readable content, and equitable access to all digital resources. empowering for all users.
There are many guidelines that need to be adhered to. Here we highlight the most relevant guidelines for online publications and magazines.

Text Alternatives
Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, or speech.
The purpose of this guideline is to ensure that all non-text content is also available in text. Some examples are adding alternative texts to images or graphs.
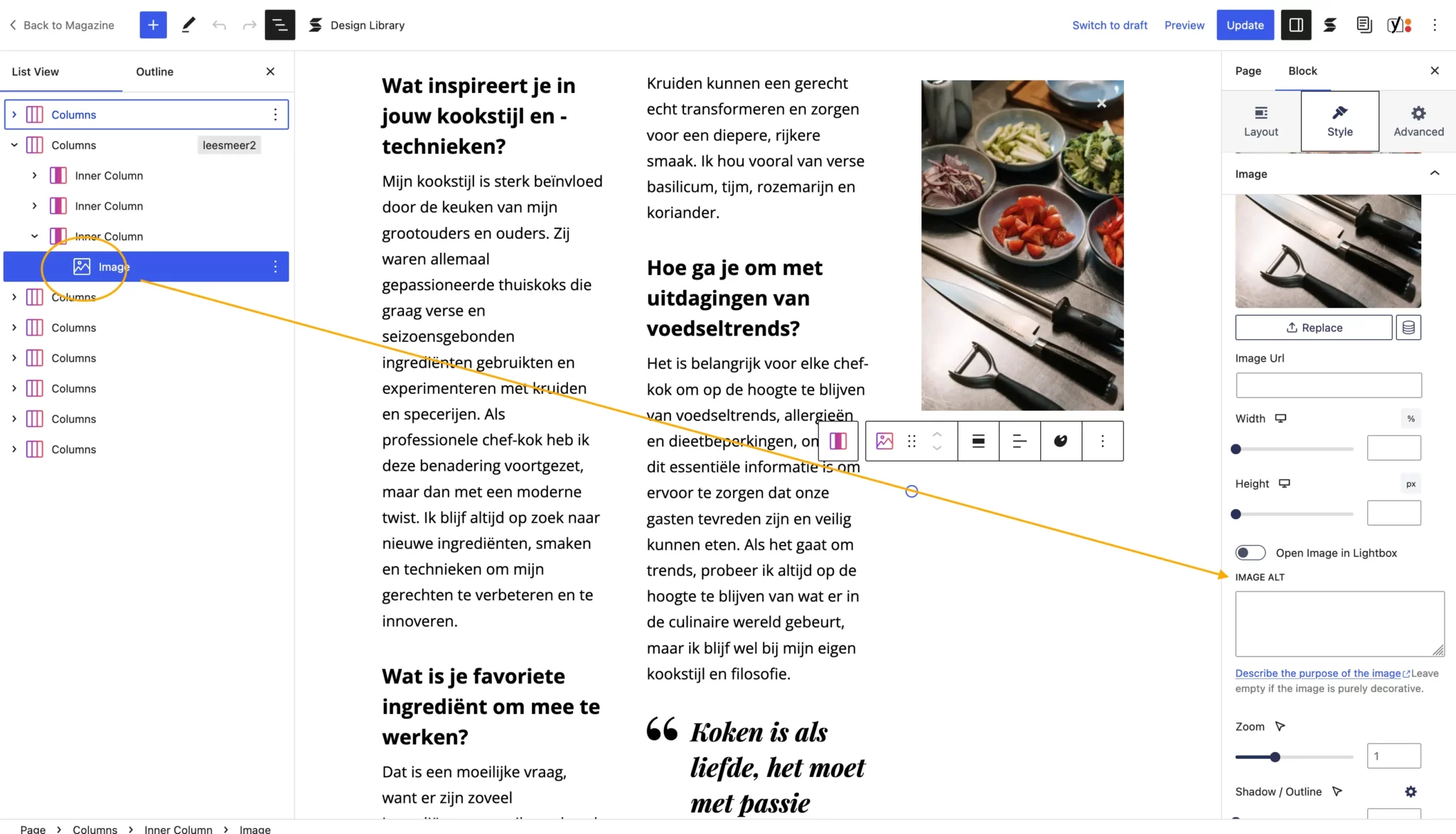
Each “Image” block has the option to add an “Image alt” text.
It is important to accurately describe the image. This text will be read by screen readers and will show if the image does not load properly.
If an image is purely decorative, you can omit the text alternative.
Video & audio
The purpose of this guideline is to make information delivered via prerecorded audio-only and prerecorded video-only content available to all users.
For prerecorded video this means adding subtitles before uploading to third-party hosters such as YouTube and/or Vimeo. This provides an alternative when the prerecorded video is perceivable with only one sense.
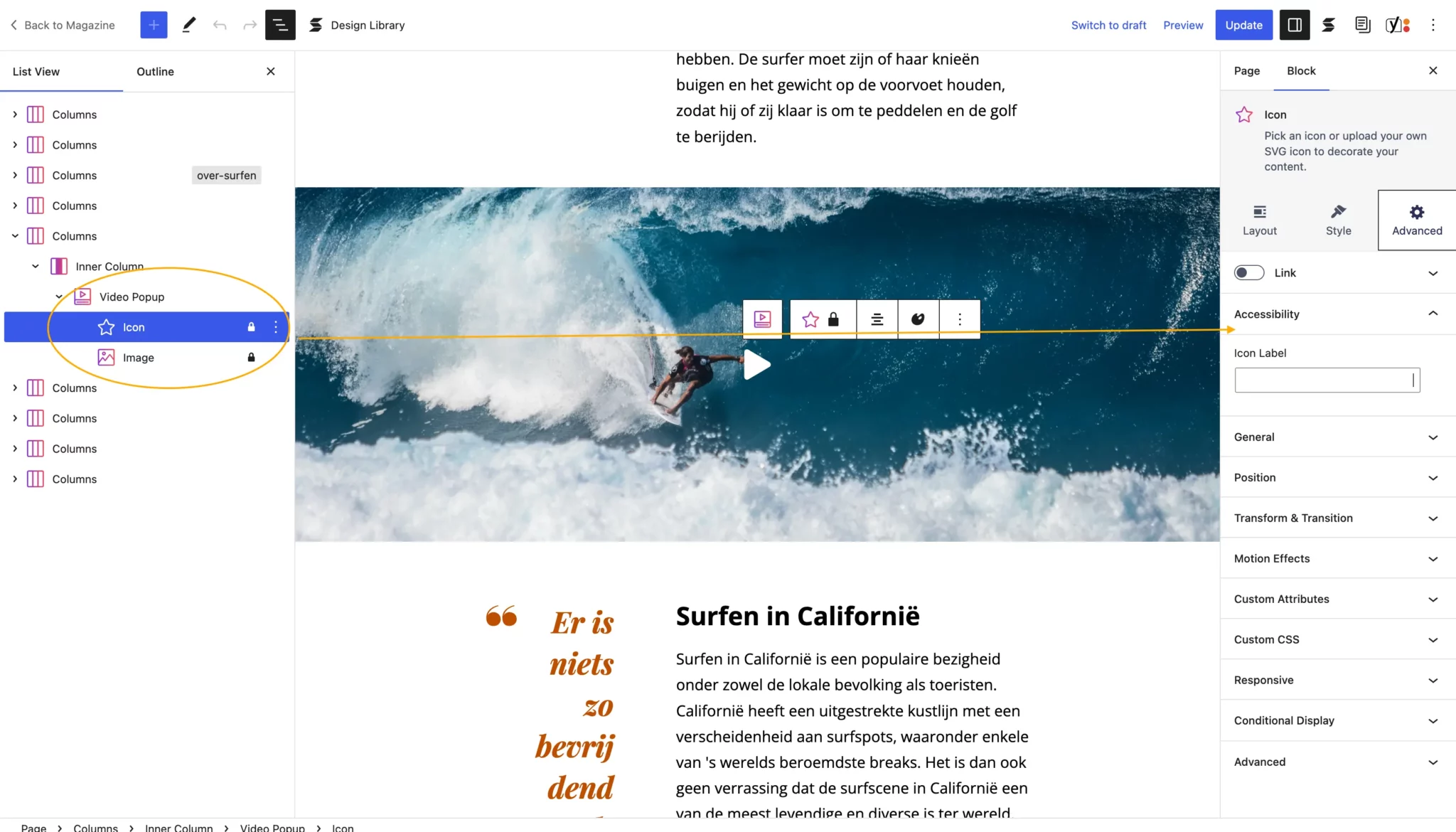
This also means that the button to play prerecorded video’s has to be clearly defined: “Play video about *subject*” instead of “Play video”.
For prerecorded audio this means providing a transcript as an alternative to third-party hosted content on platforms such as Spotify and SoundCloud. .


Content & color
Contrast
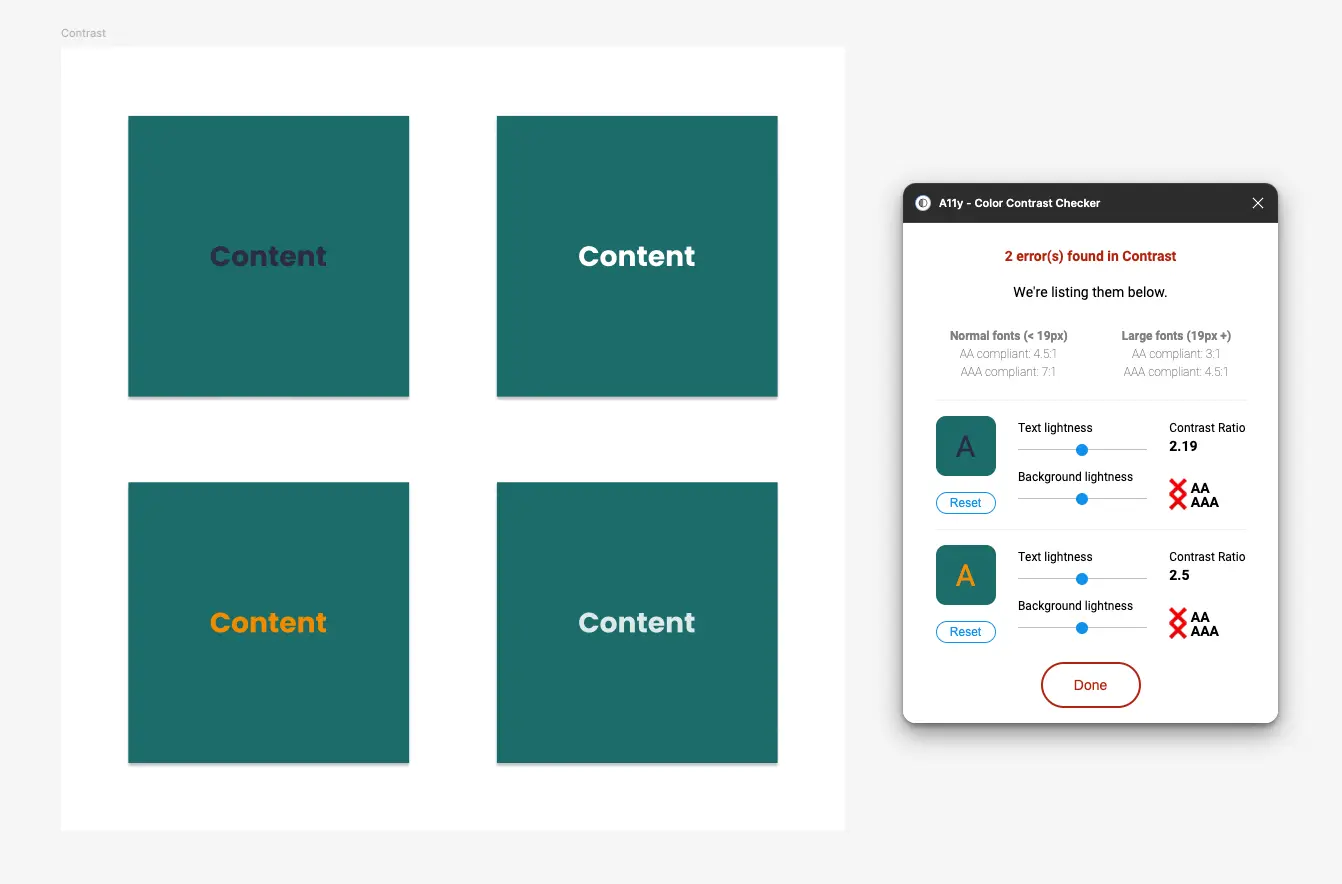
The intent of this guideline is to provide enough contrast between text and its background so that it can be read by people with moderately low vision (who do not use contrast-enhancing assistive technology).
The visual presentation of text and images of text has a contrast ratio of at least 7:1.
Exceptions to this rule are:
We advise testing the design of your publication before starting in WPMagazines. On the left is an example of a test in Figma with A11ly – Color Contrast tester.
Meaningful sequence
This guideline aims to help users experience content in a way that makes sense. By keeping the reading order intact, users can still follow along and understand the meaning, even if they’re using different tools to access the content.
Some example are the use of headings. Headings should be used semantic, from biggest (H1) to smallest (H6) and should follow the correct (logical) hierarchy.
Content that does not meet this guideline may confuse or disorient users when assistive technology reads the content in the wrong order, or when alternate style sheets or other formatting changes are applied.
H1 is the most important heading on the page and should only be used once on the page, for example as in the header as the title. All other headers can be used multiple times on a page.
Avoid skipping heading levels, such as using H2 as the heading for a section and skipping to H4, instead of H3.
Correct use:
Page title (H1)
Section title (H2)
Paragraph. Candy canes tootsie roll wafer icing toffee marshmallow. Topping cupcake ice cream cake ice cream carrot cake wafer bonbon.
Subsection title (H3)
Subsection title (H4)
Subsection title (H5)
Subsection title (H6)
Incorrect use:
Page title (H1)
Section title (H1)
Paragraph. Candy canes tootsie roll wafer icing toffee marshmallow. Topping cupcake ice cream cake ice cream carrot cake wafer bonbon.
Subsection title (H4)
Subsection title (H5)
Subsection title (H6)
Cases
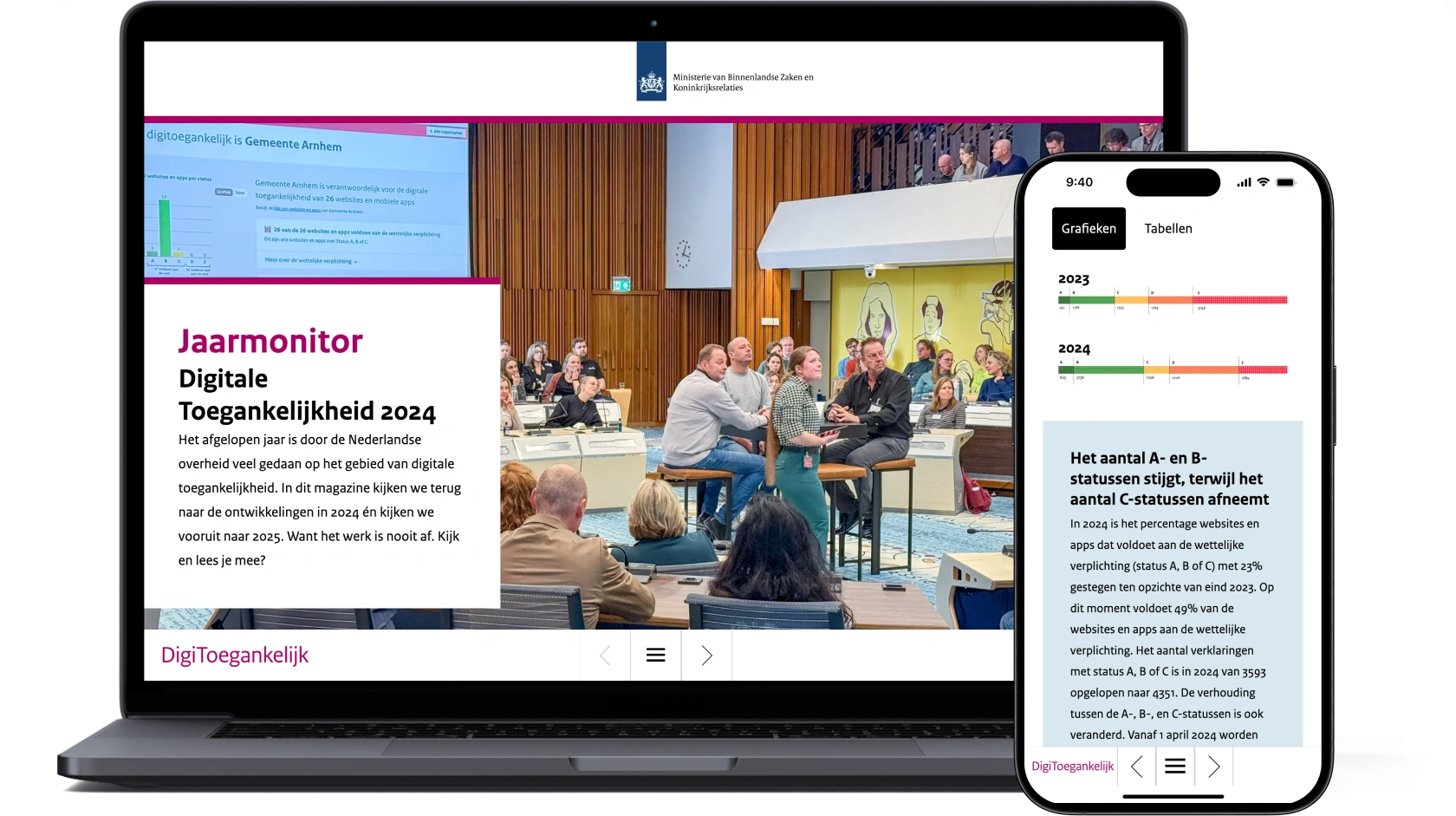
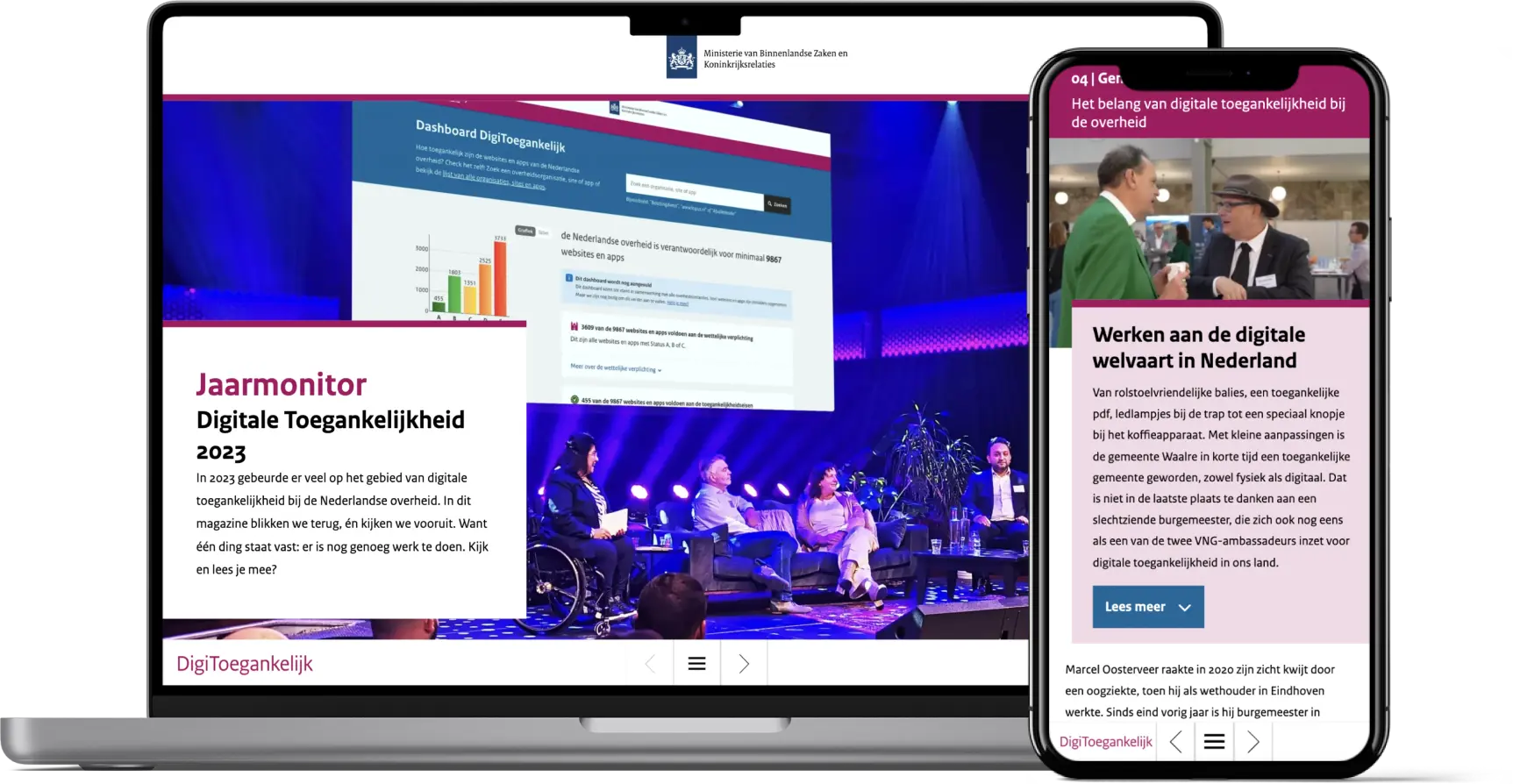
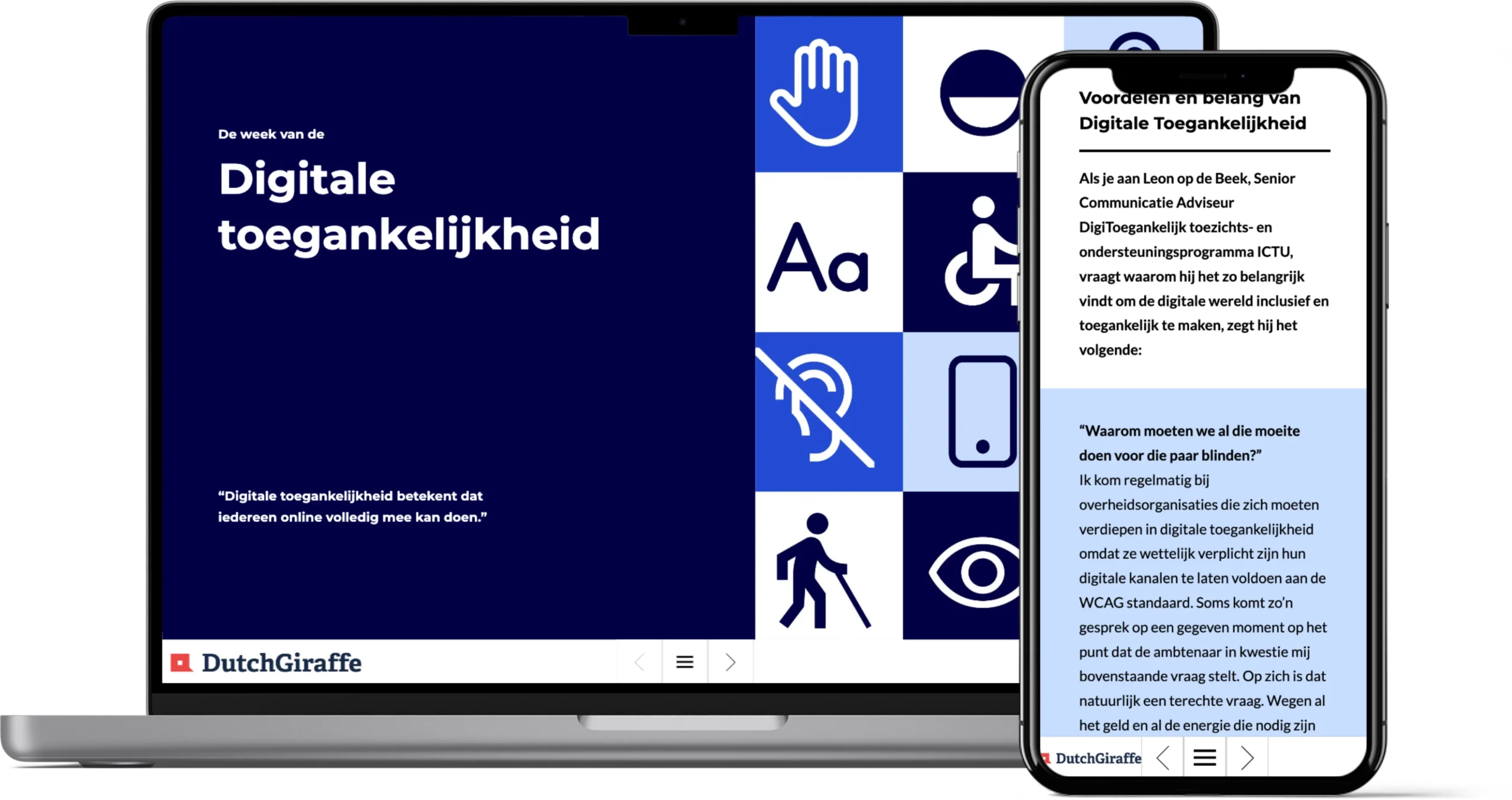
Check out the examples of our digitally accessible magazines!